Next JS — фреймворк на JavaScript, использующий React для построения Server Side Render-приложений (SSR) и статически-генерируемых сайтов. Наставник Хекслета Глеб Андреев рассказывает, кто создал Next JS, зачем его использовать и в чем его плюсы и минусы перед чистым React.
1) Авторизируйтесь в панели управления cPanel
- зайти в панель управления доступы были отправлены на контактный электронный адрес.
- или перейдя из личного кабинета в нужную услугу.
2) Независимо от того, используете ли вы Next JS, Vue, React, Gatsby или любой другой генератор сайтов на основе Next JS или React, выполните следующие действия.
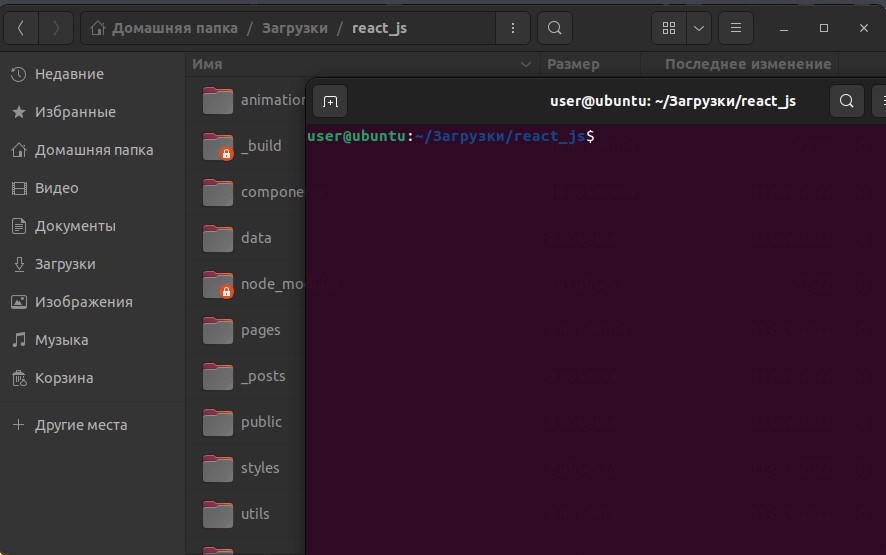
В Next JS это будет папка с вашим проектом:

3) Начните инициализацию проекта, пример:
yarn build
3.1) Соберите проект и создайте архив .zip, пример:
yarn export
4) Для загрузки файлов вы можете выбрать любой из удобных для вас способов:
- Вы можете использовать SSH и консоль
- FTP-клиент, например FileZilla
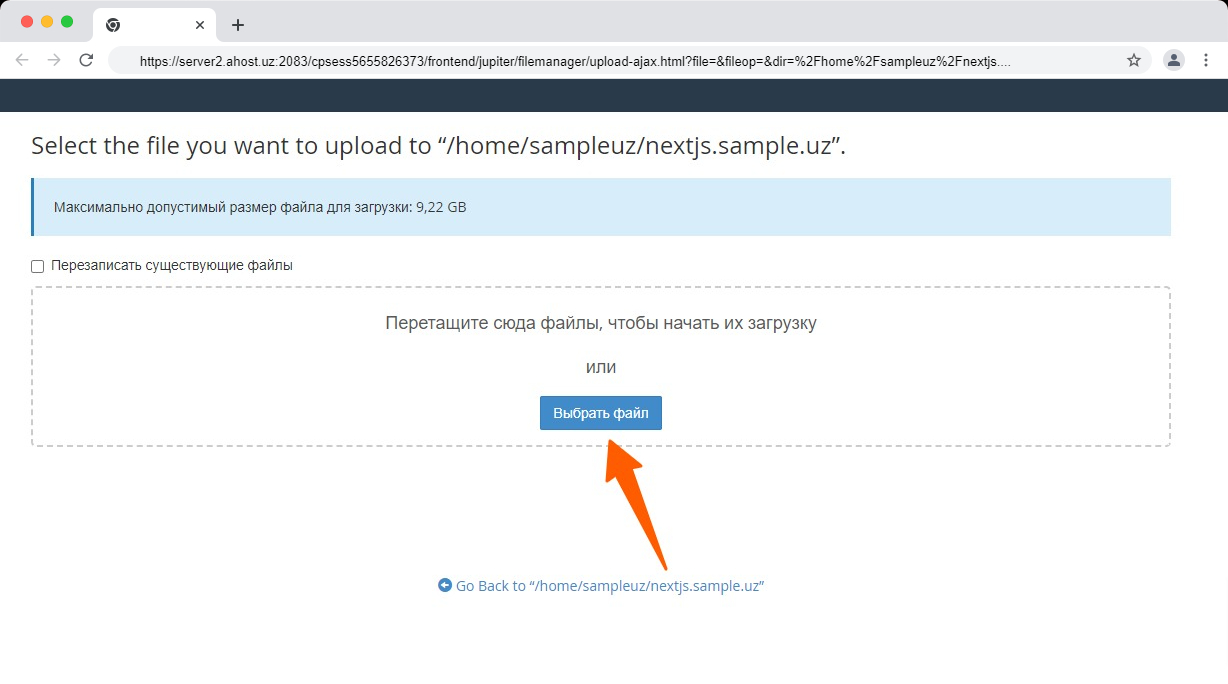
- Вы также даже можете использовать менеджер файлов cPanel

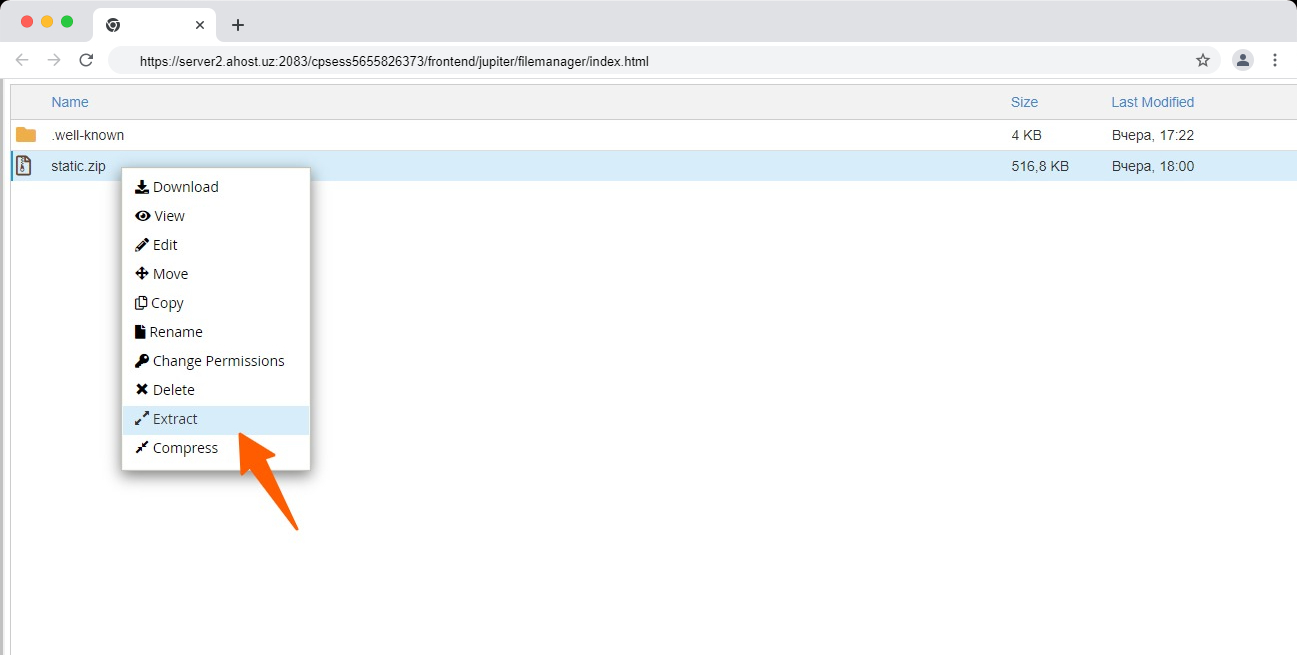
4.1 ) Загрузите все файлы в корневую папку сайта, например в public_html. За тем распаковать загруженные файлы.

5) Теперь создайте файл .htaccess с следующим содержимым в корневой папке вашего сайта. (Этот файл направит ваши URL-адреса на index.html)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
На данном этапе развёртывание проекта на Next JS завершено, далее можно переходить к более тонкой настройке сайта и смонтировать админку.