Vue.js - JavaScript-фреймворк с открытым исходным кодом для создания пользовательских интерфейсов. Легко интегрируется в проекты с использованием других JavaScript-библиотек. Может функционировать как веб-фреймворк для разработки одностраничных приложений в реактивном стиле.
Bu muhim: Siz allaqachon tugallangan loyihani hostingga joylashtirishingiz mumkin. Siz loyihani mahalliy serverda qurishingiz kerak va shundan keyingina tayyor loyihani xostga tayinlang. Xosting shaxsiy server emas.
Это важно: Вы можете развернуть уже готовый проект на хостинге. Вы должны собрать проект на локальном сервере и уже потом разметить готовый проект на хостине. Хостинг, это не персональный сервер.
1) Авторизируйтесь в панели управления cPanel
- зайти в панель управления доступы были отправлены на контактный электронный адрес.
- или перейдя из личного кабинета в нужную услугу.
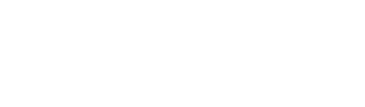
2) На локальном сервере, независимо от того, используете ли вы Vue, React, Gatsby или любой другой генератор сайтов на основе Vue или React, выполните следующие действия. Если вы используете Vue, откройте vue ui и нажмите build. Ваши файлы будут находиться в папке dist.
В React это будет папка с именем build . Процесс такой же как описан выше:

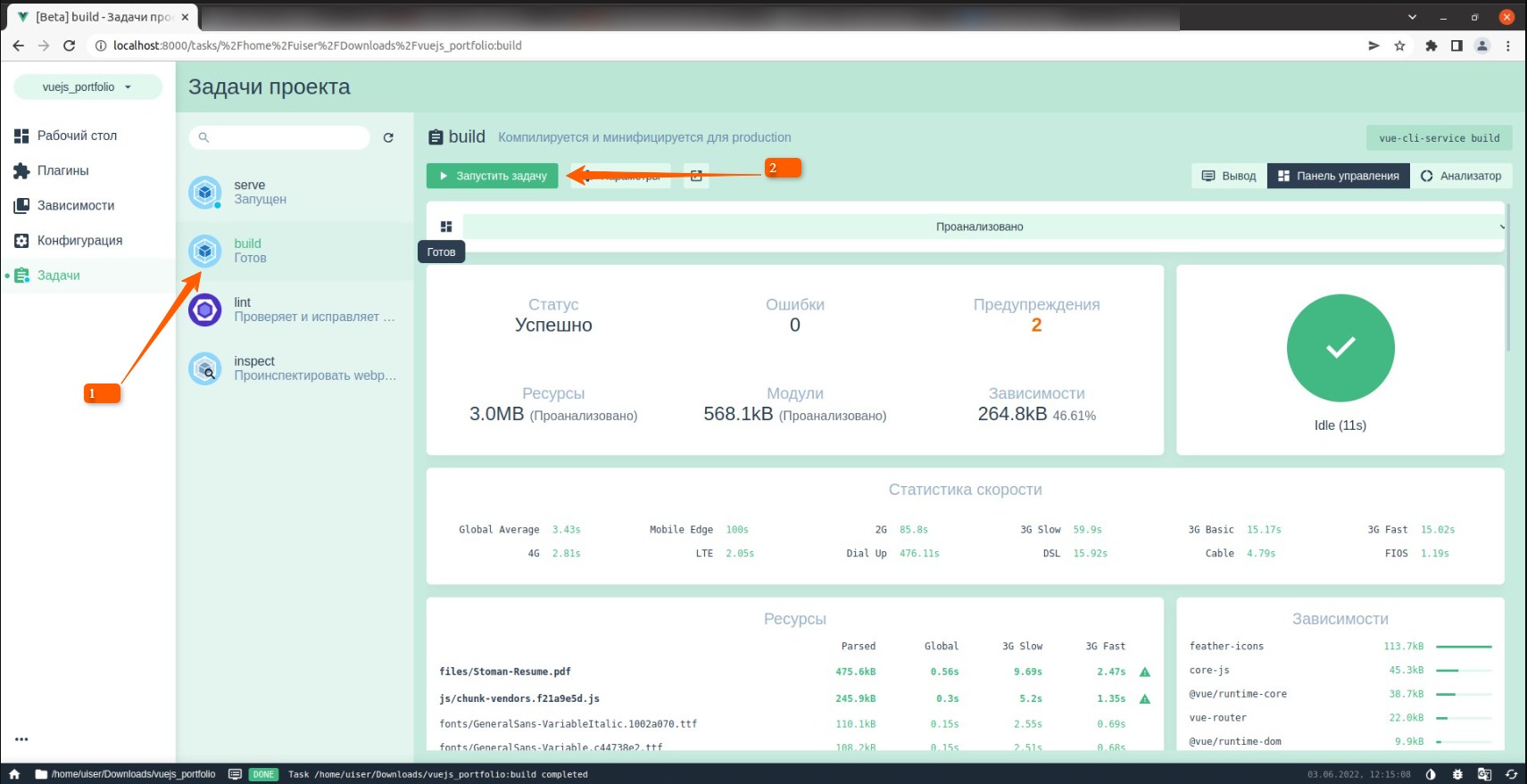
3) Найдите каталог dist или build и запакуйте его в архив .zip

4) Для загрузки файлов вы можете выбрать любой из удобных для вас способов:
- Вы можете использовать SSH и консоль
- FTP-клиент, например FileZilla
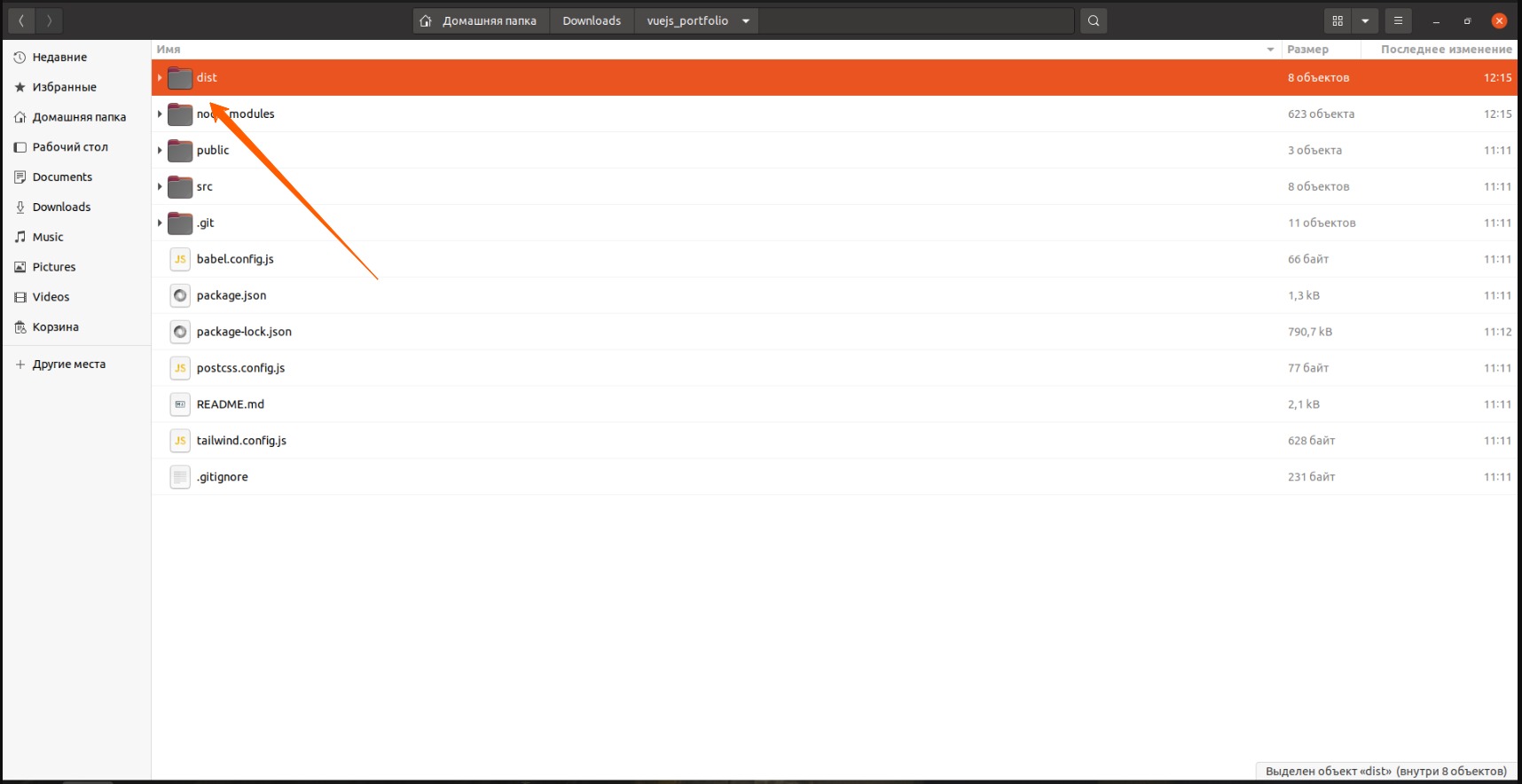
- Вы также даже можете использовать менеджер файлов cPanel
Что вам нужно сделать, так это загрузить все файлы из dist (или build ) в корневую папку сайта, например в public_html. За тем распаковать загруженные файлы.

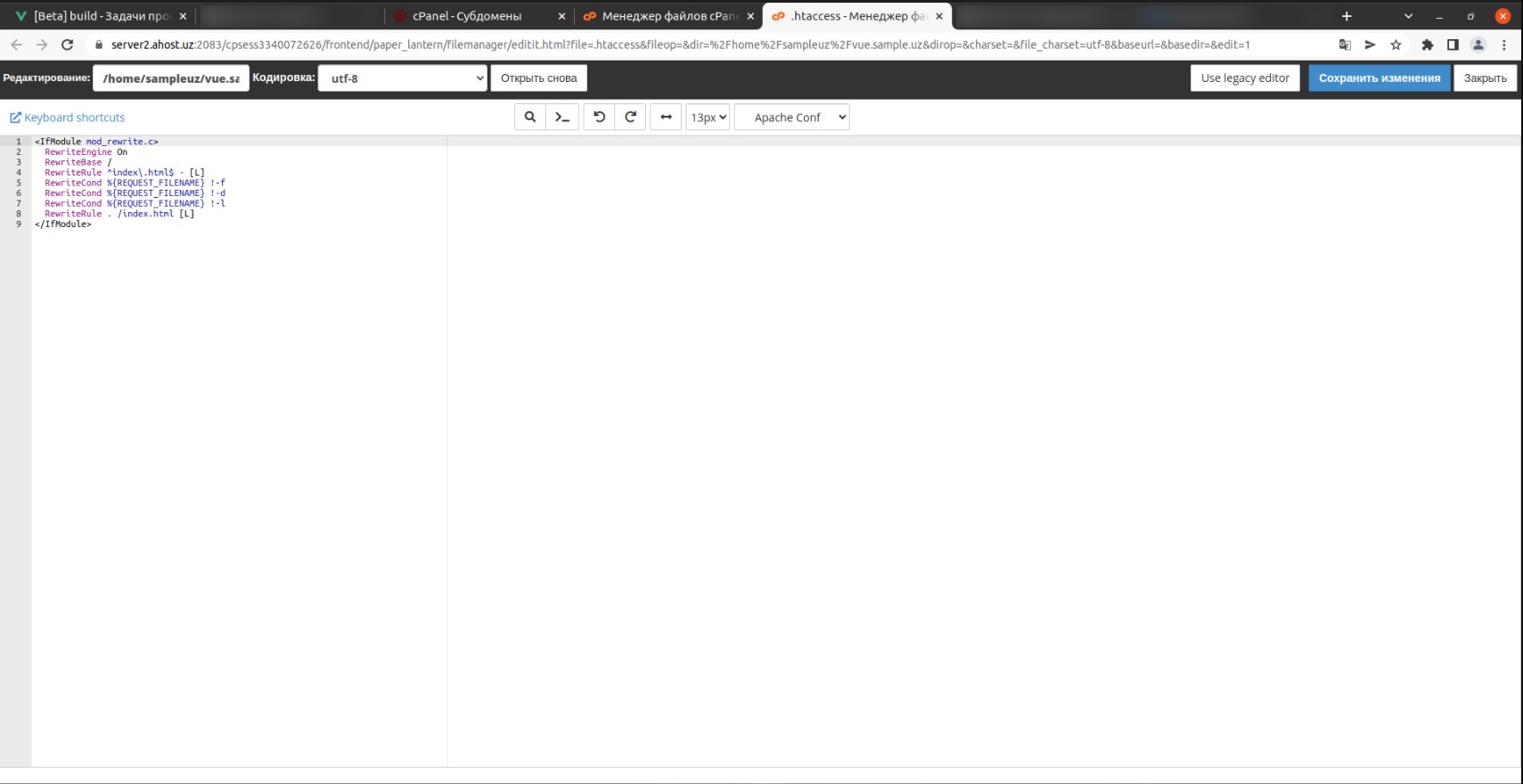
5) Теперь создайте файл .htaccess с следующим содержимым в корневой папке вашего сайта. (Этот файл направит ваши URL-адреса на index.html)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>

На данном этапе развёртывание проекта на VueJS завершено, далее можно переходить к более тонкой настройке сайта и смонтировать админку.
Видео урок: